'origin' view.frame.origin.x 까먹지말쟈
오늘은 QR코드 캡쳐 하는 화면에서, UIBezierPath: vector-based path를 만들 때 쓰는 것. 얘를 이용하면 custom path를 만들 수 있다!! 그냥 바로 만들 수 있는건 아니고, Core Graphics 위에 렌더링이 되기 때문에, 먼저 core graphics부터 만들어 줘야 한다. 순서는 이렇게 된다. 1. CGContext 를 쓴다 2. UIView에 있는 draw(_:) 함수를 쓴다. 그럼 context가 자동으로 제공되게 된다! 3. CAShapeLayer 오브젝트라는 특별한 레이어를 만들어 준다. 예제는 다음과 같다. func createRectangle() { // Initialize the path. path = UIBezierPath() // Specify t..
fill: 나머지는 natural size이고 한 뷰는 가장 공간 많이 차지하게 (hugging priority로 그걸 판단함) fill equally: 모든 뷰가 똑같은 넓이를 갖게, 남은 공간 X fill proportionally: (흥미롭) 사이즈 비율만큼 커져서 꽉 채우게 함. equal spacing: 뷰들 사이 간격을 바꿈, 뷰 사이즈는 안바꿔준다 equal centering: 뷰들의 '센터'가 간격이 똑같게 해줌 https://www.hackingwithswift.com/example-code/uikit/what-are-the-different-uistackview-distribution-types
버튼 타입을 custom으로 하거나 tint color을 clear color로 하면 되는듯? "tint color은 시각적으로 화면 상의 어떤 요소가 현재 활성화되었는지를 보여주는 요소입니다. 예를 들어 NavigationBar의 아이템의 Refresh 버튼이나 Back 버튼을 누르면 단순히 눌리기만 하는 것이 아니라 눌렀을 때는 흰색으로 변했다가 때면 다시 원래의 색으로 돌아오는 것을 확인하실 수 있습니다. 이런 효과를 가능케 하는 것이 바로 TintColor입니다." -출처: https://baked-corn.tistory.com/66 [ios] 이미지에 tintColor 적용하기 [ios] 이미지에 tintColor 적용하기 안녕하세요. 오늘은 이미지 TintColor를 적용해보려 합니다. 제가 ..
 [iOS] inputAccessoryView는 무엇일까
[iOS] inputAccessoryView는 무엇일까
회사에서 소스를 보는데, 텍스트뷰에 뭘 입력하고 있을 때, OKButton이 키보드 밑에 붙어있을 수 있게 하는 역할의 코드가 있었당. 하지만 그게 한줄밖에 안됐다... ?! 이거 한줄로 그게 가능하다구??? 대충 물어보니, 텍스트 필드의 기본 속성으로 들어있다는 것 같았다. UITextField를 까보니 이런 속성이 두개 있었다. inputView는 textField에 포커스가 갔을 때, 키보드 대신 그 뷰가 표시되고, inputAccessoryView는 '그 뷰' 상단에 표시되는 뷰라고 한다. inputAccessoryView를 상속 받아서 만든게 바로 이거였던 것...! 이런게 기본으로 있다니 진짜 신기하다 ㄷㄷ 만약, text Field마다 다른 버튼들이 inputAccessoryView가 되었으..
en-dash는 n과 같은 폭, em-dash는 M과 같은 폭인 dash라고 한다. 서양인들 작명센스는...역시... https://developer.apple.com/documentation/uikit/uitextinputtraits/2866013-smartdashestype?language=objc smartDashesType - UITextInputTraits | Apple Developer Documentation Instance Property smartDashesType The configuration state for smart dashes. DeclarationDiscussionUse this property to configure whether UIKit converts two hyphe..
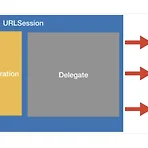
 swift의 URLSession과 URLSessionDataTask
swift의 URLSession과 URLSessionDataTask
* URLSession은 Http/Https를 통해 데이터를 주고받기 위해 API를 제공하는 클래스이다. * URLSessionTask는 세션 작업을 하나로 나타내는 클래스이다. URLSession이 뭔지 알아보자!! 지금 저는 프로젝트에서 Alamofire이라는 라이브러리를 써서 작업중인데요! Alamofire은 swift기반 HTTP 네트워킹 라이브러리입니다. 이거 쓰려면 URLSession같은 애플의 네트워킹 클래스를 사용한 경험이 있었어야 된다고 하던데, 저는 바로 Alamofire부터 썼습니다..ㅎ.ㅎㅎ 이번 기회에 URLSession에 대해 배우게 되어서 내심 다행이네요! URLSession은 1. 인증 지원을 위한 많은 델리게이트 메서드를 제공하며, 2. 애플리케이션이 실행 중이지 않거나 일..
그 줄이 복사가 된다!
6 Text Navigation Shortcuts The first group of keyboard shortcuts allow for quickly moving around text: Jump to beginning of a line – Command+Left Arrow Jump to end of a line – Command+Right Arrow Jump to beginning of current word– Option+Right Arrow Jump to end of current word – Option+Right Arrow Jump to beginning of all text – Command+Up Arrow Jump to end of all text – Command+Down Arrow By a..
command+shift+4 한다음에 space로 선택하면 깔끔하게 캡쳐 된다!!
 xcode 10.3 업데이트 후 storyboard가 파란선만 보일때
xcode 10.3 업데이트 후 storyboard가 파란선만 보일때
이거 해결하느라 반나절 날리고 겁나 고통받았는데... StackOverFlow 답들 보면 Editor> Canvas에서 설정을 바꿔봐라 재설치해라 등등 위에 internal error 누르면 이상한 파일만 뜨고.. 재설치할시간도 없었고 설정 바꿔도 안되서 고통받던 그때... 회사 동료분한테 여쭤보니까 자기도 똑같은 문제 재부팅으로 해결했다고 하셔서 재부팅해봤더니 진짜 됐다 흑흑 xcode 재설치 안한것 넘나 좋은것
https://medium.com/better-programming/swift-3-creating-a-custom-view-from-a-xib-ecdfe5b3a960 Swift — Creating a Custom View From a XIB (Updated for Swift 5) How to create a custom view from a XIB using Swift medium.com 뒤에 뷰 사이즈는 중요하지 않다, ( 아마 반영되지 않는다는 뜻인듯)
https://blog.goodgods.com/402








